brittbr2
Member
- Messages
- 99
- Reaction score
- 11
- Points
- 8
1. Information messages
The purpose of information messages is to inform the user about something relevant. This should be presented in blue because people associate this color with information, regardless of content. This could be any information relevant to a user action.
For example, info message can show some help information regarding current user action or some tips.
2. Success messages
Success messages should be displayed after user successfully performs an operation. By that I mean a complete operation – no partial operations and no errors. For example, the message can say: “Your profile has been saved successfully and confirmation mail has been sent to the email address you provided”. This means that each operation in this process (saving profile and sending email) has been successfully performed.

I am aware that many developers consider this as an information message type, but I prefer to show this message type using it’s own colors and icons – a green with a checkmark icon.
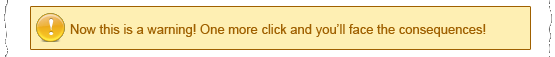
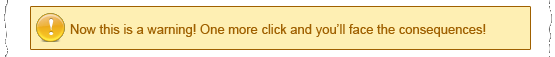
3. Warning messages
Warning messages should be displayed to a user when an operation couldn’t be completed in a whole. For example “Your profile has been saved successfully, but confirmation mail could not be sent to the email address you provided.”. Or “If you don’t finish your profile now you won’t be able to search jobs”. Usual warning color is yellow and icon exclamation.

4. Error messages
Error messages should be displayed when an operation couldn’t be completed at all. For example, “Your profile couldn’t be saved.” Red is very suitable for this since people associate this color with an alert of any kind.

Design process
Now when we know the way to present messages to users, let’s see how to implement a it using CSS. Let’s take a quick look at the design process.
Info message
Successful operation message
Warning message
Error message
CSS class will add a background image to the div that will be positioned top-left. It will also create a padding inside the div so that text can have enough white space around it. Note that left padding has to be wider to prevent text overlapping with the background image.
error_07
And here are the CSS classes for all four (five with validation) different message types:
body{
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
.info, .success, .warning, .error, .validation {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.info {
color: #00529B;
background-color: #BDE5F8;
background-image: url(‘info.png’);
}
.success {
color: #4F8A10;
background-color: #DFF2BF;
background-image:url(‘success.png’);
}
.warning {
color: #9F6000;
background-color: #FEEFB3;
background-image: url(‘warning.png’);
}
.error {
color: #D8000C;
background-color: #FFBABA;
background-image: url(‘error.png’);
}
More tutorials will be posted on my wordpress blog
The purpose of information messages is to inform the user about something relevant. This should be presented in blue because people associate this color with information, regardless of content. This could be any information relevant to a user action.
For example, info message can show some help information regarding current user action or some tips.
2. Success messages
Success messages should be displayed after user successfully performs an operation. By that I mean a complete operation – no partial operations and no errors. For example, the message can say: “Your profile has been saved successfully and confirmation mail has been sent to the email address you provided”. This means that each operation in this process (saving profile and sending email) has been successfully performed.

I am aware that many developers consider this as an information message type, but I prefer to show this message type using it’s own colors and icons – a green with a checkmark icon.
3. Warning messages
Warning messages should be displayed to a user when an operation couldn’t be completed in a whole. For example “Your profile has been saved successfully, but confirmation mail could not be sent to the email address you provided.”. Or “If you don’t finish your profile now you won’t be able to search jobs”. Usual warning color is yellow and icon exclamation.

4. Error messages
Error messages should be displayed when an operation couldn’t be completed at all. For example, “Your profile couldn’t be saved.” Red is very suitable for this since people associate this color with an alert of any kind.

Design process
Now when we know the way to present messages to users, let’s see how to implement a it using CSS. Let’s take a quick look at the design process.
Info message
Successful operation message
Warning message
Error message
CSS class will add a background image to the div that will be positioned top-left. It will also create a padding inside the div so that text can have enough white space around it. Note that left padding has to be wider to prevent text overlapping with the background image.
error_07
And here are the CSS classes for all four (five with validation) different message types:
body{
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
.info, .success, .warning, .error, .validation {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.info {
color: #00529B;
background-color: #BDE5F8;
background-image: url(‘info.png’);
}
.success {
color: #4F8A10;
background-color: #DFF2BF;
background-image:url(‘success.png’);
}
.warning {
color: #9F6000;
background-color: #FEEFB3;
background-image: url(‘warning.png’);
}
.error {
color: #D8000C;
background-color: #FFBABA;
background-image: url(‘error.png’);
}
More tutorials will be posted on my wordpress blog
