ahmet27
New Member
- Messages
- 48
- Reaction score
- 0
- Points
- 0

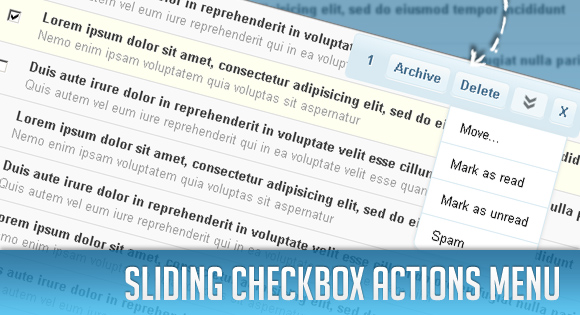
In this tutorial we will create an actions menu with jQuery that appears when checkboxes are selected. This can be a very helpful UI property since we don’t force the user to scroll to the place where the actions are – they just appear whenever the user needs them.
Additionally, the user can drag the actions box to the place that is more practical for him, and the box will always follow when the user scrolls the page. It will also show a count of how many checkboxes were selected.
We will use a table as an example. Usually, actions are placed at the top and the bottom of a table, and that’s OK if the table is not too big. But since we cannot control the size of the user’s viewport, it is not guaranteed that the actions are close to the users focus. With this solution we make it very easy for the user to perform certain actions on selected items.
This tutorial got inspired by a similar feature in the mobile version of Gmail. If you open your Gmail account in the Safari browser on the iPhone or iPod Touch, you will notice this little helpful menu.
demo download
