mqragnarok
New Member
- Messages
- 7
- Reaction score
- 0
- Points
- 0
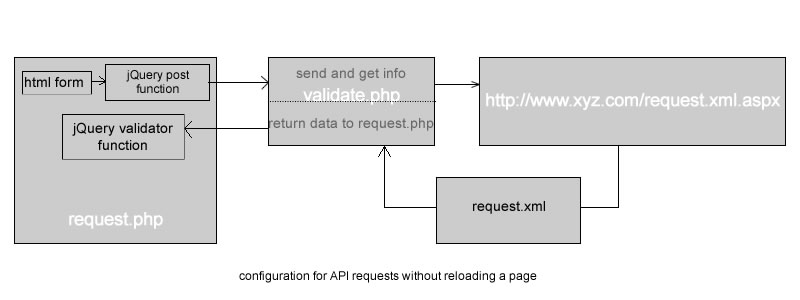
Let's say I have a script configuration like this:

Explanation:
I have to collect some data from a form on the page and pass it to a third-party server that will accept the data and return me an .xml file based on the data I sent. I then need to process the xml data, validate it with some function and display the message if it passes validation. To make things look nice (and complicated) I want all that to happen without even reloading the "request.php" page that originally collected user's input on a form inside the page.
The model of the whole procedure on the image is only what I think it should look like and not the final solution (since I don't have one yet). I've managed to submit a form to "validate.php" with jQuery, send the values from "validate.php" to the third-party site and get the .xml data back (as a stream).
My question is about the last two steps: returning data to "request.php" and processing it with some JavaScript (jQuery) function. Can it (theoretically) be done the way it's shown on the graph, or I have to move the validation process in "validate.php" and return only the final result to the original page?
Thanks
Edit (after a couple of hours ): OK, I found a way to make this happen.
): OK, I found a way to make this happen.

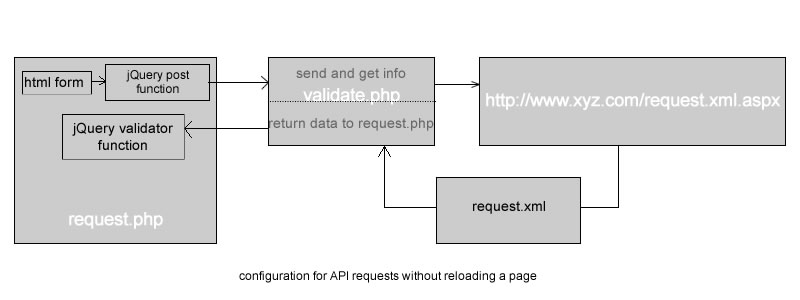
Explanation:
I have to collect some data from a form on the page and pass it to a third-party server that will accept the data and return me an .xml file based on the data I sent. I then need to process the xml data, validate it with some function and display the message if it passes validation. To make things look nice (and complicated) I want all that to happen without even reloading the "request.php" page that originally collected user's input on a form inside the page.
The model of the whole procedure on the image is only what I think it should look like and not the final solution (since I don't have one yet). I've managed to submit a form to "validate.php" with jQuery, send the values from "validate.php" to the third-party site and get the .xml data back (as a stream).
My question is about the last two steps: returning data to "request.php" and processing it with some JavaScript (jQuery) function. Can it (theoretically) be done the way it's shown on the graph, or I have to move the validation process in "validate.php" and return only the final result to the original page?
Thanks
Edit (after a couple of hours
Last edited:
