garrensilverwing
New Member
- Messages
- 148
- Reaction score
- 0
- Points
- 0
Hi again guys! It has been awhile since I have had an issue with html/css because it is pretty straight forward but I am having trouble figuring this problem out:
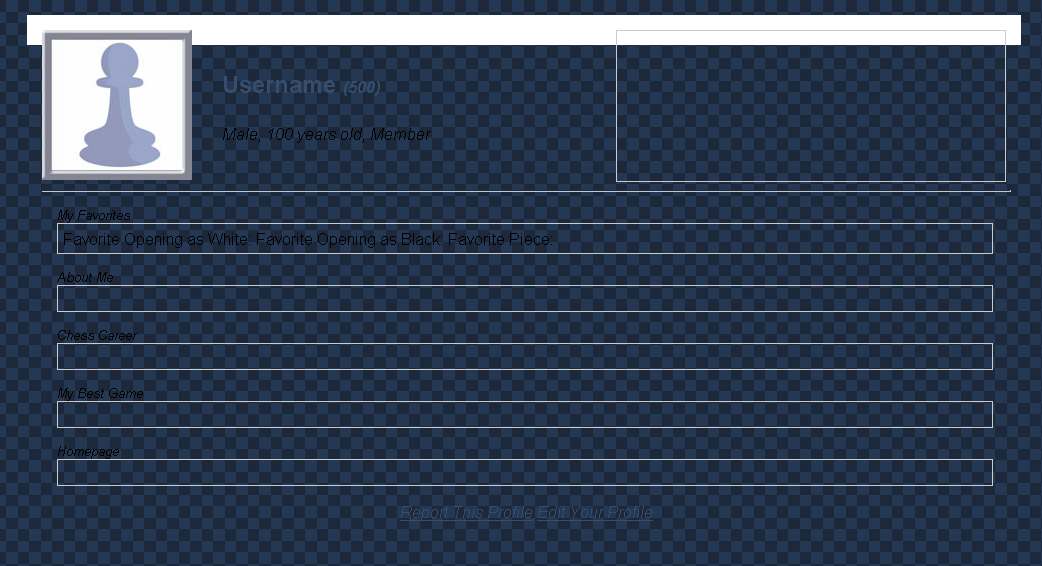
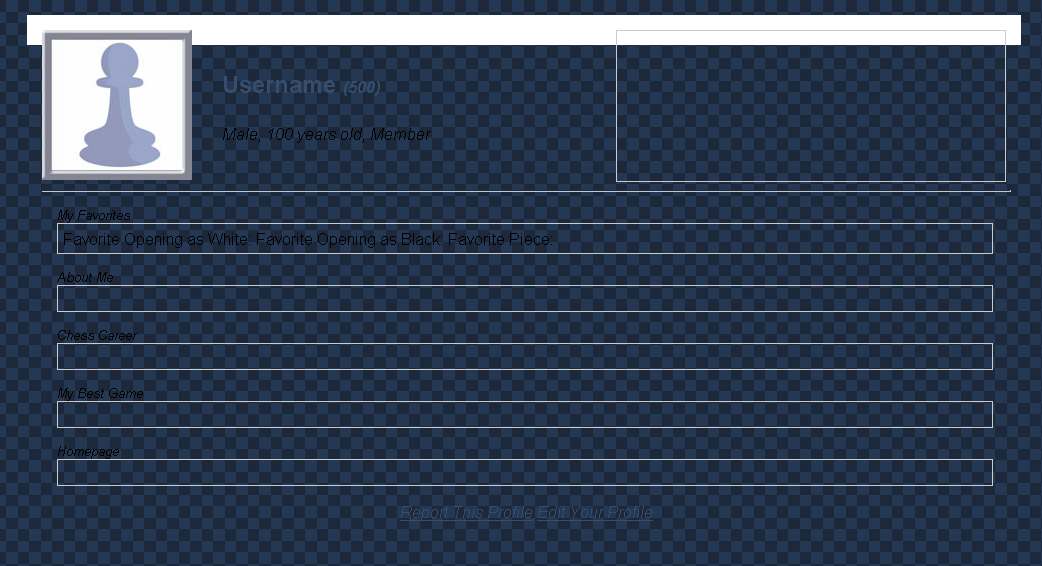
I am designing a profile page for members who join my website and I got it to look just how I want it with one major problem. I want to set the background of the wrapper div so that it is white and will be visible when it is laid against the checkerboard background of my site but the wrapping div is not stretching to fit everything that is inside of it in the code! It works fine in IE 6, IE 7 but every other browser that I test in (firefox, safari, IE 8) it just has a small strip of white at the top (from the padding I am assuming).
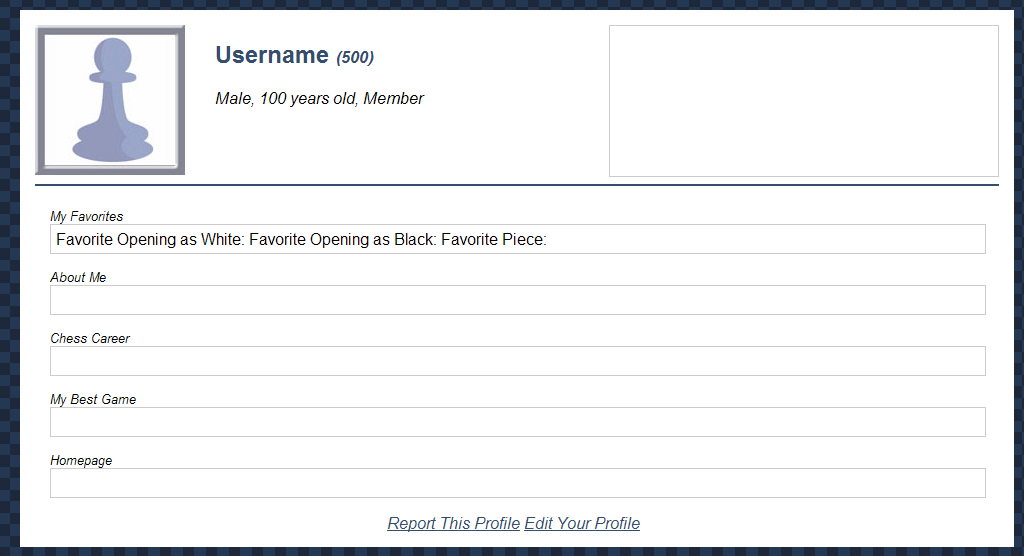
Here is a picture:

Here is the Code (don't mind the blank lines I have that there so I can easily insert new code with php):
I am designing a profile page for members who join my website and I got it to look just how I want it with one major problem. I want to set the background of the wrapper div so that it is white and will be visible when it is laid against the checkerboard background of my site but the wrapping div is not stretching to fit everything that is inside of it in the code! It works fine in IE 6, IE 7 but every other browser that I test in (firefox, safari, IE 8) it just has a small strip of white at the top (from the padding I am assuming).
Here is a picture:

Here is the Code (don't mind the blank lines I have that there so I can easily insert new code with php):
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="../../styles.css" />
<style type="text/css">
#MainInfoWrapper{
background: #FFF;
position: relative;
width: 964px;
margin-top: 15px;
margin-bottom: 15px;
margin-right: auto;
margin-left: auto;
text-align: left;
padding: 15px;
}
#UserPictureWrapper{
position: relative;
float: left;
height: 150px;
width: 150px;
margin-right: 15px;
}
#UserInfo{
position: relative;
float: left;
padding: 15px;
width: 379px;
height: 120px;
}
#Filler {
position: relative;
height: 120px;
padding: 15px;
width: 358px;
float: right;
border: 1px #ccc solid;
}
#ExtraInfo {
position: relative;
float: left;
}
.InfoDivs {
position: relative;
width: 939px;
margin: 15px;
font-style: italic;
font-size: small;
}
.Contents{
border: 1px #CCC solid;
position: relative;
width: 924px;
min-height: 15px;
padding: 5px;
font-style: normal;
font-size: medium;
}
.UserName {
color: #354E6D;
font-size: x-large;
font-weight: bold;
}
.Statistics {
font-style: italic;
}
</style>
<title>Username's Profile</title>
</head>
<body>
<div id="MainInfoWrapper">
<div id="UserPictureWrapper">
<img src="../images/default.jpg" />
</div>
<div id="UserInfo">
<p class="UserName">
Username
<em style="font-size: medium;">(500)</em>
</p>
<p class="Statistics">
Male,
100 years old,
Member
</p>
</div>
<div id="Filler">
</div>
<div id="ExtraInfo">
<hr style="color: #354E6D;" />
<div id="Favorites" class="InfoDivs">
My Favorites
<div id="FavoritesContents" class="Contents">
Favorite Opening as White:
Favorite Opening as Black:
Favorite Piece:
</div>
</div>
<div id="AboutMe" class="InfoDivs">
About Me
<div id="AboutMeContents" class="Contents">
</div>
</div>
<div id="ChessCareer" class="InfoDivs">
Chess Career
<div id="ChessCareerContents" class="Contents">
</div>
</div>
<div id="BestGame" class="InfoDivs">
My Best Game
<div id="BestGameContents" class="Contents">
</div>
</div>
<div id="HomePage" class="InfoDivs">
Homepage
<div id="HomepageContents" class="Contents">
</div>
</div>
<center>
<em>
<a href="../reportprofile.php">Report This Profile</a>
<a href="../editprofile.php">Edit Your Profile</a>
</em>
</center>
</div>
</div>
</body>
</html>