vrufusx65v
New Member
- Messages
- 74
- Reaction score
- 0
- Points
- 0
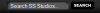
I have a custom search bar with a uncooperative textfield. I linked the code and a picture of the problem. I need to get either the textfield small enough so it looks like its one fluid search bar, or a way to make the text field transparent so that you can only see the background picture behind it. is their such a way or am i just blowing smoke???
HTML
CSS
Picture of the Problem:

HTML
Code:
<div class="navsearch">
<form id="search" method="get" action="http://shotsoundstudios.net/">
<input class="search" onClick="if(this.value == 'Search SS Studios...')
this.value='';" onBlur="if(this.value.length == 0) this.value='Search SS Studios...';"
value="Search SS Studios..." name="s">
</form>
<img src="images/searchbutton.png" id="searchbutton" />
</div>CSS
Code:
.navsearch {
float:right;
width:230px;
height:20px;
margin-right:176px;
margin-top:5px;
}
.navsearch #search {
float:left;
background-image:url(../images/searchbar.png);
width:156px;
height:20px;
}
input.search {
margin-top:2px;
height:15px;
width:140px;
color:#FFF;
background-color:#595959;
border:none;
}
.navsearch #searchbutton {
float:right;
background-image:url(../images/searchbutton.png);
width:59px;
height:20px;
margin-right:10px;
margin-top:px;
}Picture of the Problem:
