I am trying to write a website and always found teh vertical scrollbars on the left intriguing but I can't seem to figure out how to get those, what they do is, they scroll the text inside of it instead of the whole page, anybody have any ideas on how I would do that?
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Web Design
- Thread starter richm8026
- Start date
Code:
<STYLE type="text/css">
<!--
BODY
{
scrollbar-face-color: #800000;
scrollbar-highlight-color: #CDC9C9;
scrollbar-3dlight-color: #CDB7B5;
scrollbar-darkshadow-color: #FFCCCC;
scrollbar-shadow-color: #FF4500;
scrollbar-arrow-color: #C76114;
scrollbar-track-color: #E38217 ;
}
-->
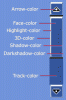
</STYLE>Thats the code for the scroll bar..
Use the gif file attached to see what is what..
Attachments
Last edited:
Zenax
Active Member
- Messages
- 1,377
- Reaction score
- 4
- Points
- 38
exemption has showed you how to style the scroll bars, where I will now show you how to create the scrollbar themselves!
The first thing that you need to do is to create a page that is going to hold all the text that you want to scroll through. For examples sake lets name it page1.html
You now need to insert something called an iFrame. These are known as floating frames.
Basically, all you need to insert into your webpage is the following piece of code:
You can also load other pages from within the page by adding:
Notice the target part of the link code. That tells the web page to direct the page into the iframe, which we named iframe!
The first thing that you need to do is to create a page that is going to hold all the text that you want to scroll through. For examples sake lets name it page1.html
You now need to insert something called an iFrame. These are known as floating frames.
Basically, all you need to insert into your webpage is the following piece of code:
Code:
<iframe name="iframe" src="page1.html" width="300px" height="300px"></iframe>You can also load other pages from within the page by adding:
Code:
<a href="http://forums.x10hosting.com/graphics-webdesign/page2.html" target="iframe">click here to load page 2</a>Notice the target part of the link code. That tells the web page to direct the page into the iframe, which we named iframe!
Last edited:
hexusff
New Member
- Messages
- 9
- Reaction score
- 0
- Points
- 0
Personally I don't like iframes, another way to get those scrollbars are just divs with some styling.
PHP:
<style type="text/css">
.DivWithScrollbar
{
height:50px;
background-color:#DFF;
overflow:auto;
}
</style>
<div class="DivWithScrollbar">
this is the div content<br />
this is the div content<br />
this is the div content<br />
this is the div content<br />
this is the div content<br />
</div>- x10Hosting Free Website Hosting
-
Free Web Hosting
-
Our Community
-
Legal