- Messages
- 5,508
- Reaction score
- 35
- Points
- 48

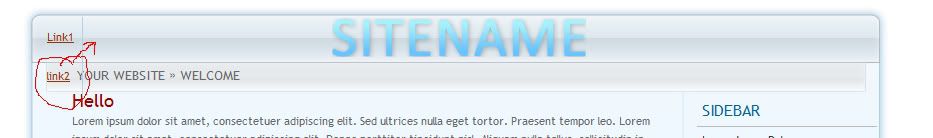
I want the links and lines to be in one line as an menu but I'm clearly not suceeded... Any ideas?
This is the code I am using:
HTML:
<div class="menuleft">
<a href="#">Link1</a><div class="line"><img src="images/line.png" alt="" /></div><a href="#">link2</a><div class="line"><img src="images/line.png" alt="" /></div>
</div>The CSS:
HTML:
.menuleft {
margin-top:-32px;
padding-left:100px;
width:100%;
}
.line {
margin-top:-33px;
margin-left:30px;
}Any ideas?
I tried:
HTML:
<div class="menuleft">
<div class="border">
<a href="#">Link1</a>
</div>
</div><div class="menuleft"><div class="border">
<a href="#">Link1</a>
</div>
</div>and
HTML:
.menuleft {
margin-top:-32px;
padding-left:100px;
}
.border {
width:40px;
border-right: #b2d1e1;
border-right-width:1px;
border-right-style:solid;
}
Last edited:
