gogamagog
New Member
- Messages
- 6
- Reaction score
- 0
- Points
- 0
this is my site:
http://www.roadrunnerbailbonds.x10hosting.com/
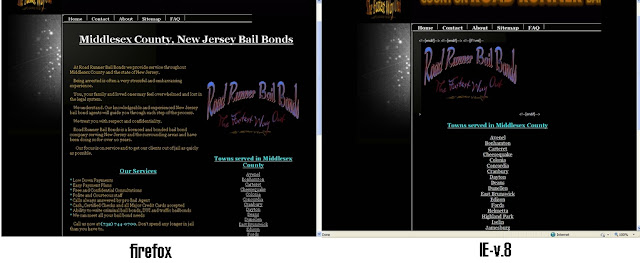
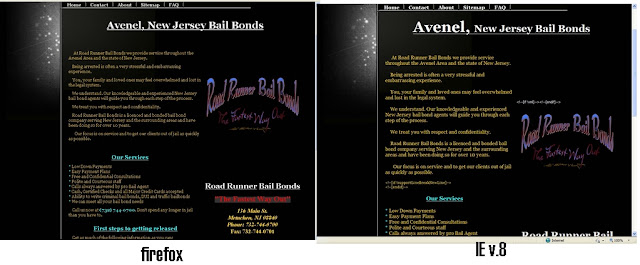
in firefox it looks just how i set it up with no problems, however i opened in IE by mistake only to find that most of my pages after this page:
http://www.roadrunnerbailbonds.x10hosting.com/index.php?p=1_6_New-Jersey-Bail-Bonds
have HTML code displayed within the content.
Then there are pages not displaying any text content and at lest one page doesn't display any content at all, if someone can tell me why this is and how to fix it i would appreciate it very much
http://www.roadrunnerbailbonds.x10hosting.com/
in firefox it looks just how i set it up with no problems, however i opened in IE by mistake only to find that most of my pages after this page:
http://www.roadrunnerbailbonds.x10hosting.com/index.php?p=1_6_New-Jersey-Bail-Bonds
have HTML code displayed within the content.
Then there are pages not displaying any text content and at lest one page doesn't display any content at all, if someone can tell me why this is and how to fix it i would appreciate it very much
"ROAD RUNNER BAIL BONDS LLC"
A New Jersey based Bail Bonds Company, serving the state of New Jersey.
Bail Bonds 24/7 - Call day or night at (732) 744-0700 for your bail.
http://www.roadrunnerbailbonds.x10hosting.com/
A New Jersey based Bail Bonds Company, serving the state of New Jersey.
Bail Bonds 24/7 - Call day or night at (732) 744-0700 for your bail.
http://www.roadrunnerbailbonds.x10hosting.com/